최근 댓글
최근 댓글
이미지 꾸며보기 강좌 #1 - 아바타 오려내기
2004.01.07 02:23
>> 이미지 꾸며보기 강좌 #1 - 아바타 오려내기
서명 이미지를 만드는 과정을 한번 알아보도록 하겠습니다.
상세한 설명을 위해서 하나하나마다 이미지를 모두 첨부하였습니다.
먼저 아바타를 깔끔하게 오려내고, 배경을 투명하게 만들어 보도록 하겠습니다.
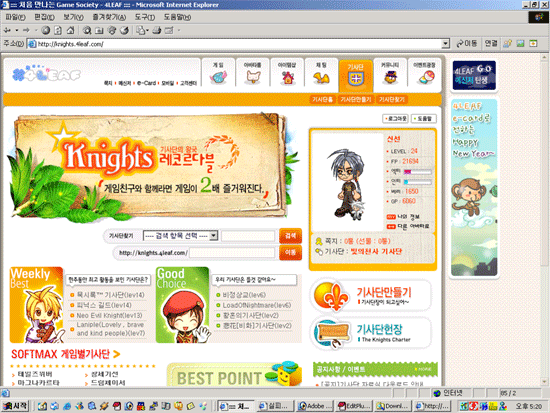
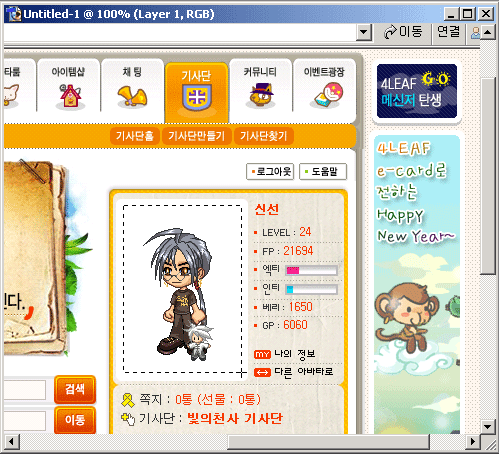
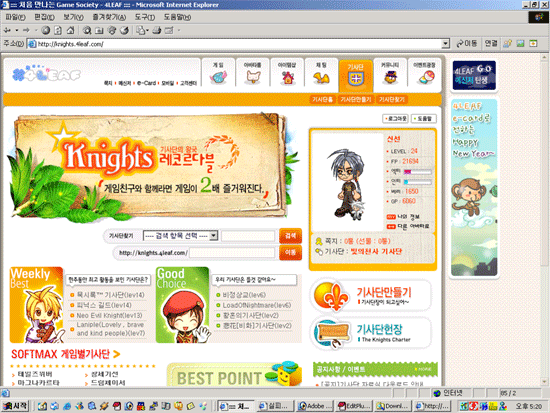
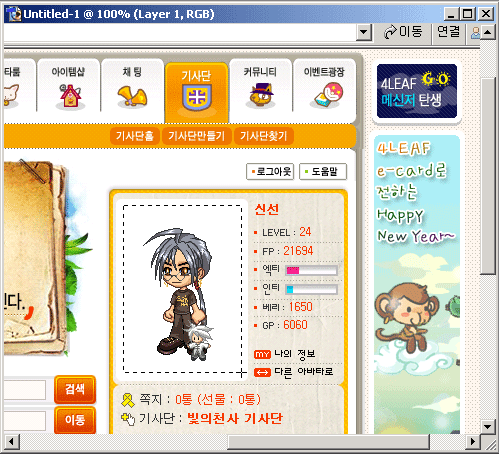
1. 아바타 캡쳐를 위해서 해당 아바타가 보이는 웹페이지로 이동합니다.
2. 키보드의 상단부분의 F12키 바로 오른쪽에 위치한 3개의 키중에서 윈도우
화면전체를 캡쳐할 수 있는 [Print Screen] 키를 눌러 캡쳐합니다.
캡쳐시 별다른 반응은 없습니다.

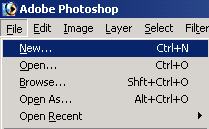
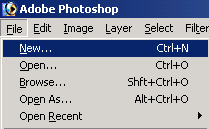
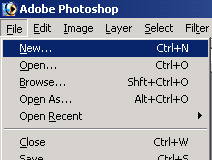
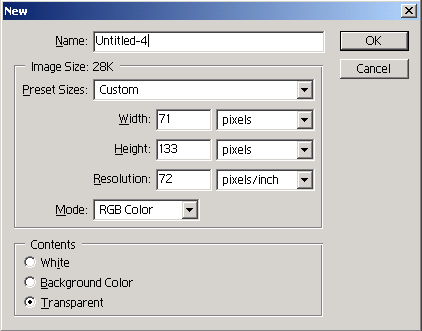
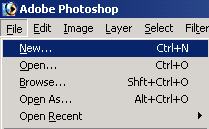
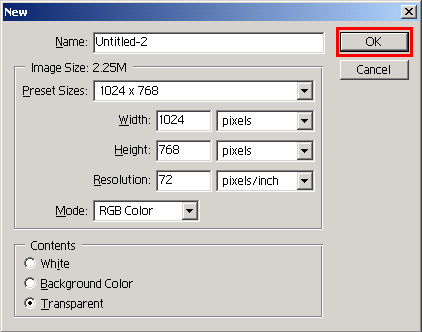
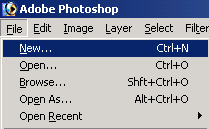
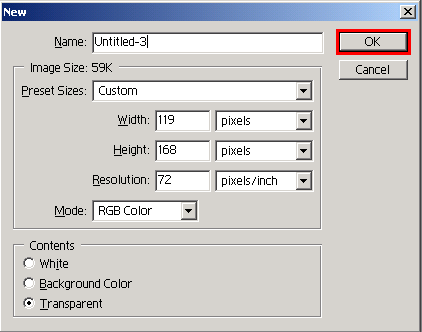
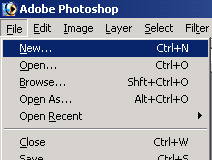
3. 포토샵을 실행하고 New를 누릅니다.

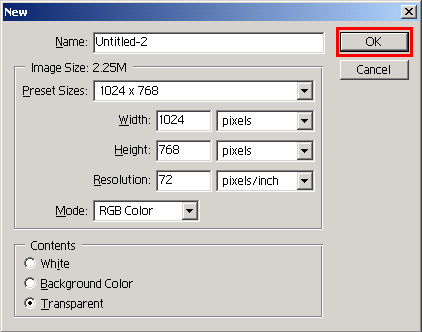
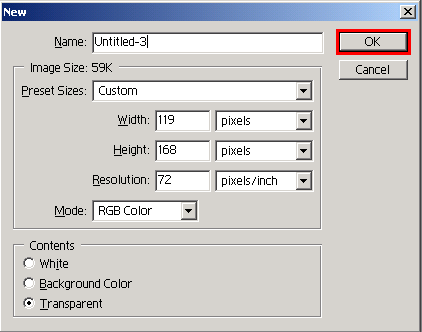
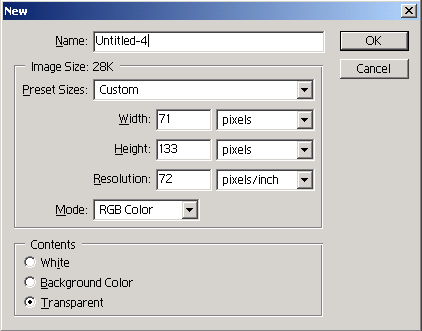
4. 캡쳐를 해놨기 때문에 기본 사이즈가 해상도 사이즈로 나타납니다.

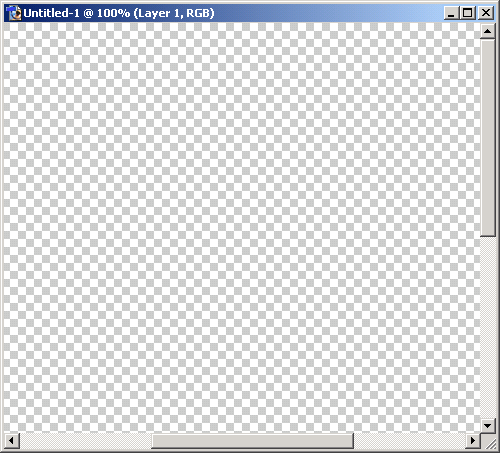
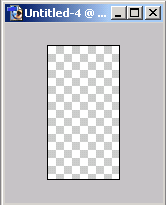
5. 새로운 레이어가 생겼습니다.

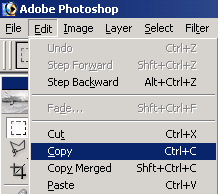
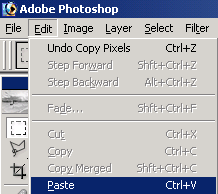
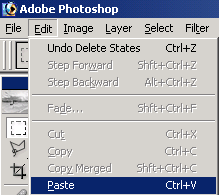
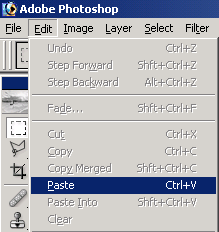
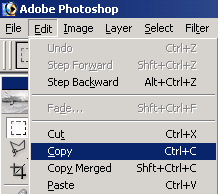
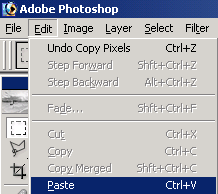
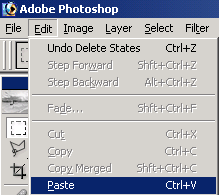
6. EDIT -> Paste 를 누르면 "붙여넣기"가 됩니다.
단축키로 Ctrl + V를 눌러도 됩니다.

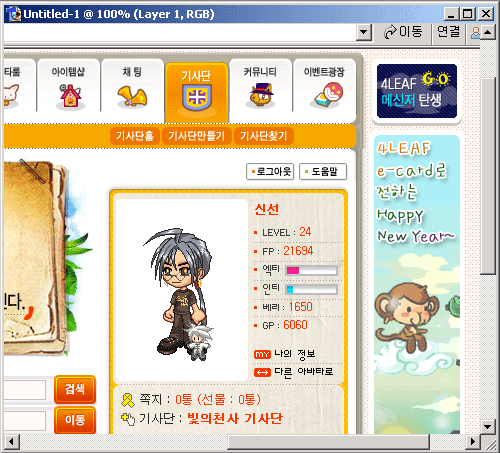
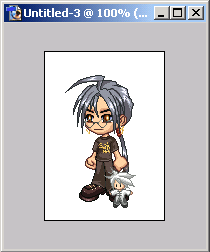
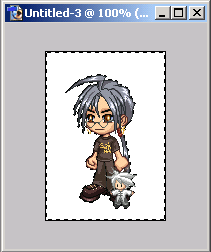
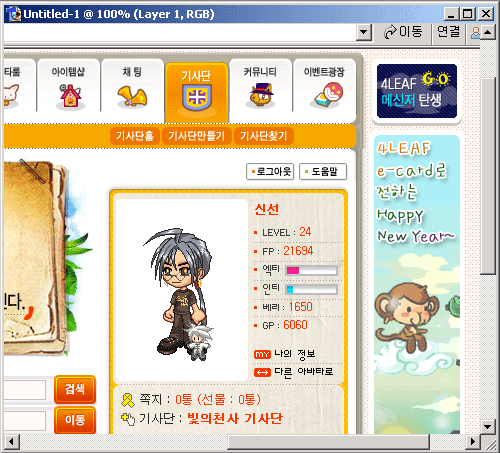
7. 위 1,2번에서 캡쳐를 해놓았기 때문에 임시저장되어 있던 캡쳐 이미지가 나타나는 겁니다.

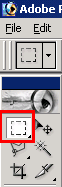
8. 이제 작업을 수월하게 하기 위하여 아바타 부분만 오려내야 합니다.
아래 그림에 보이는 Marquee Tool을 선택합니다.

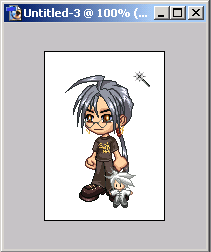
9. Maqruee Tool을 사용하여 그림과 같이 적당하게 선택을 합니다.

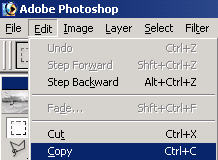
10. 이제 선택된 영역을 복사합니다. (단축키 : Ctrl + C)

11. 새로운 레이어를 하나 만듭니다.

12. 복사된 이미지가 있으므로 그 영역에 맞는 사이즈가 기본으로 나타납니다.

13. 새로운 레이어가 만들어 졌습니다.

14. 복사되었던 것을 붙여넣기 합니다. (단축키 : Ctrl + V)

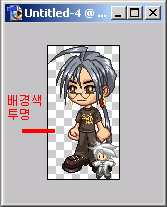
15. 새로운 레이어에 오려낸 이미지가 잘 나타났지요.

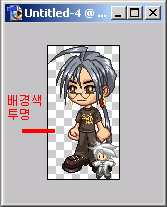
16. 이제 투명 이미지를 만들어야 합니다.
현재 배경은 오려낸 상태 그대로 흰색이기 때문에 배경이 될 이미지들에 올려놓으면
흰색 배경이 사각형 모양으로 다 나타나기 때문에 아바타만 싹뚝! 오려내어야 합니다.
아래 그림에 보이는 Magic Wand Tool을 선택합니다.

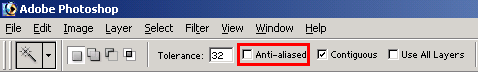
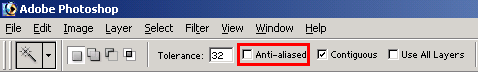
17. Magic Wand Tool을 선택하고 나면 상단에 선택된 툴에 대한 여러가지 간단한
설정 메뉴들이 보입니다. 테투리를 부드럽게 해주는 Anti - aliased 모드에 체크를
해제하여야 합니다. 체크를 해제하지 않으면 경계선이 매끄럽게 짤리지 않기 때문입니다.

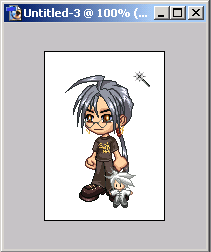
18. 이제 Magic Wand Tool로 아래 그림에 보이는 위치에 커서를 놓고 클릭합니다.

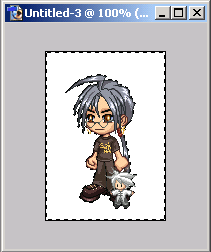
19. 그러면 아래 그림과 같이 흰색 영역만 깔끔하게 선택됩니다.

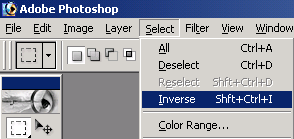
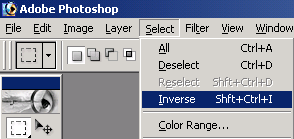
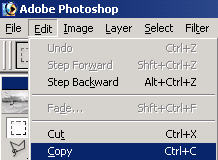
20. 필요한건 흰색 영역이 아니라 아바타 이므로 아래 그림에 보이는 메뉴를
선택하여 반전(Inverse) 을 시켜줍니다.

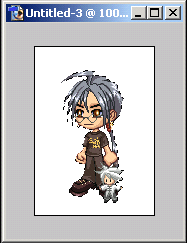
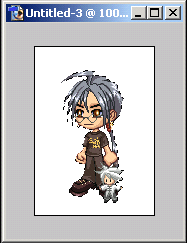
21. 이제 반전되어 아바타만 선택되었습니다.
그런데, 자세히 보면 팔과 머리 사이로 흰색이 그대로 남아있는게 보입니다.

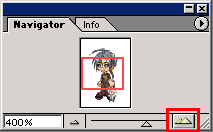
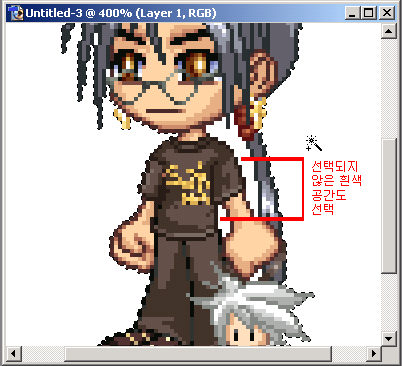
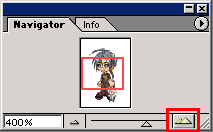
22. 아래 그림과 같이 보이는 상태 표시 View 창에서 확대해 봅니다.

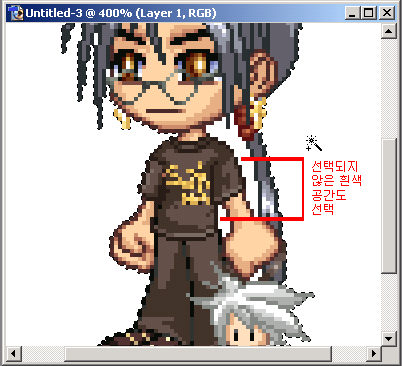
23. 확대해서 보면 아래 그림과 같이 선택되지 못한 영역이 보입니다.
이미 Magic Wand Tool로 선택된 아바타 영역이 있기 때문에 그냥
Magic Wand Tool로 선택을 해버리면 이전 영역이 해제가 되버립니다.
[Shift + 선택되지 않은 흰색 영역을 클릭] 하면 아래 그림과 같이 + 표시가
나오면서 자연스럽게 선택되어 집니다.

24. 자, 이제 깔끔하게 선택이 되었습니다.

25. 잘 선택되어진 이미지를 이제 투명으로 만들어야 하니
선택된 아바타를 복사합니다. (단축키 : Ctrl + C)

26. 새로운 레이어를 만듭니다.

27. 역시 마찬가지로 복사된 이미지가 있으므로 해당 사이즈가 기본으로 나타납니다.
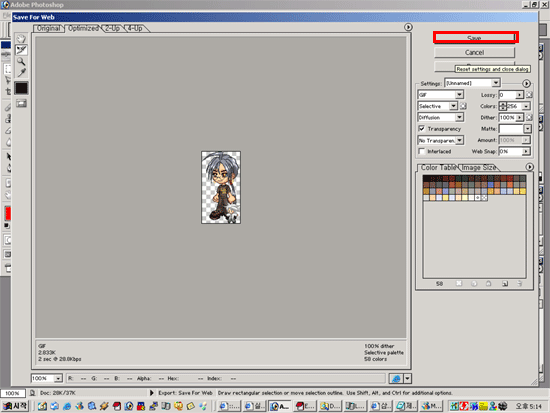
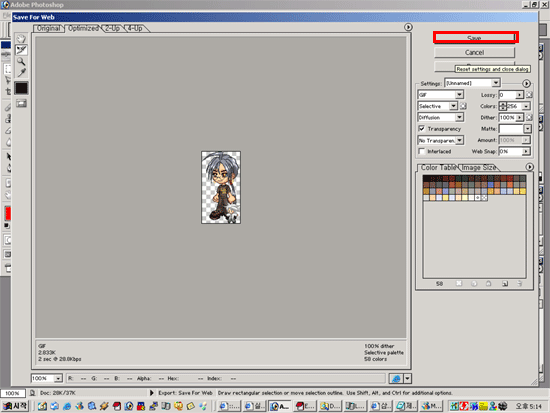
하단 부분을 보면 White, Background Color, Transparent 의 선택형 메뉴가 있습니다.
White는 말 그대로 배경색을 흰색으로 한다는 것이며, Background Color 은
현재 배경색으로 선택되어 있는 색을 배경색으로 한다는 것입니다.
마지막으로 지금 아래 그림과 같이 선택되어 있는 [Transparent] 는 투명을 의미합니다.

28. 새로운 레이어가 만들어졌습니다. [투명입니다.]

29. 이제 아바타 이미지를 붙여넣기 합니다. (단축키 : Ctrl + V)

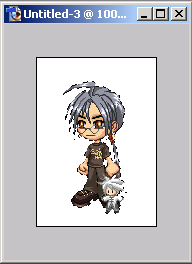
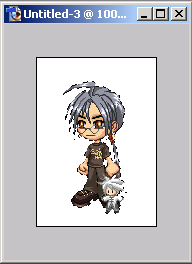
30. 이제 작업이 완료되었습니다.
아바타만 깔끔하게 오려내는데 성공하였습니다.
이번 강좌에서는 여기까지만 하고 다음강좌에 이 오려낸 아바타를
사용하여 좀 더 멋진 이미지를 만들어 보겠습니다.

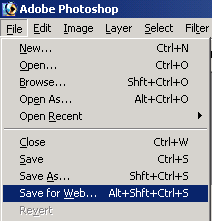
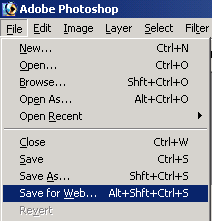
31. 저장을 해야겠지요?

32. 투명 이미지는 반드시 GIF 포맷으로 저장해야 합니다.

33. 아래 2개의 이미지의 차이점은 배경이 흰색이란 것과 투명이란 것입니다.
그냥 보기엔 별 차이를 못 느끼겠지만 왼쪽의 투명! 오른쪽이 흰색입니다.
드래그 해보시면 그 차이를 느낄 수 있습니다.


P.S : 이 간단한 작업을 설명하는데 강좌로 사용한 캡쳐 이미지만 33개군요. 흐아~;;
서명 이미지를 만드는 과정을 한번 알아보도록 하겠습니다.
상세한 설명을 위해서 하나하나마다 이미지를 모두 첨부하였습니다.
먼저 아바타를 깔끔하게 오려내고, 배경을 투명하게 만들어 보도록 하겠습니다.
1. 아바타 캡쳐를 위해서 해당 아바타가 보이는 웹페이지로 이동합니다.
2. 키보드의 상단부분의 F12키 바로 오른쪽에 위치한 3개의 키중에서 윈도우
화면전체를 캡쳐할 수 있는 [Print Screen] 키를 눌러 캡쳐합니다.
캡쳐시 별다른 반응은 없습니다.

3. 포토샵을 실행하고 New를 누릅니다.

4. 캡쳐를 해놨기 때문에 기본 사이즈가 해상도 사이즈로 나타납니다.

5. 새로운 레이어가 생겼습니다.

6. EDIT -> Paste 를 누르면 "붙여넣기"가 됩니다.
단축키로 Ctrl + V를 눌러도 됩니다.

7. 위 1,2번에서 캡쳐를 해놓았기 때문에 임시저장되어 있던 캡쳐 이미지가 나타나는 겁니다.

8. 이제 작업을 수월하게 하기 위하여 아바타 부분만 오려내야 합니다.
아래 그림에 보이는 Marquee Tool을 선택합니다.

9. Maqruee Tool을 사용하여 그림과 같이 적당하게 선택을 합니다.

10. 이제 선택된 영역을 복사합니다. (단축키 : Ctrl + C)

11. 새로운 레이어를 하나 만듭니다.

12. 복사된 이미지가 있으므로 그 영역에 맞는 사이즈가 기본으로 나타납니다.

13. 새로운 레이어가 만들어 졌습니다.

14. 복사되었던 것을 붙여넣기 합니다. (단축키 : Ctrl + V)

15. 새로운 레이어에 오려낸 이미지가 잘 나타났지요.

16. 이제 투명 이미지를 만들어야 합니다.
현재 배경은 오려낸 상태 그대로 흰색이기 때문에 배경이 될 이미지들에 올려놓으면
흰색 배경이 사각형 모양으로 다 나타나기 때문에 아바타만 싹뚝! 오려내어야 합니다.
아래 그림에 보이는 Magic Wand Tool을 선택합니다.

17. Magic Wand Tool을 선택하고 나면 상단에 선택된 툴에 대한 여러가지 간단한
설정 메뉴들이 보입니다. 테투리를 부드럽게 해주는 Anti - aliased 모드에 체크를
해제하여야 합니다. 체크를 해제하지 않으면 경계선이 매끄럽게 짤리지 않기 때문입니다.

18. 이제 Magic Wand Tool로 아래 그림에 보이는 위치에 커서를 놓고 클릭합니다.

19. 그러면 아래 그림과 같이 흰색 영역만 깔끔하게 선택됩니다.

20. 필요한건 흰색 영역이 아니라 아바타 이므로 아래 그림에 보이는 메뉴를
선택하여 반전(Inverse) 을 시켜줍니다.

21. 이제 반전되어 아바타만 선택되었습니다.
그런데, 자세히 보면 팔과 머리 사이로 흰색이 그대로 남아있는게 보입니다.

22. 아래 그림과 같이 보이는 상태 표시 View 창에서 확대해 봅니다.

23. 확대해서 보면 아래 그림과 같이 선택되지 못한 영역이 보입니다.
이미 Magic Wand Tool로 선택된 아바타 영역이 있기 때문에 그냥
Magic Wand Tool로 선택을 해버리면 이전 영역이 해제가 되버립니다.
[Shift + 선택되지 않은 흰색 영역을 클릭] 하면 아래 그림과 같이 + 표시가
나오면서 자연스럽게 선택되어 집니다.

24. 자, 이제 깔끔하게 선택이 되었습니다.

25. 잘 선택되어진 이미지를 이제 투명으로 만들어야 하니
선택된 아바타를 복사합니다. (단축키 : Ctrl + C)

26. 새로운 레이어를 만듭니다.

27. 역시 마찬가지로 복사된 이미지가 있으므로 해당 사이즈가 기본으로 나타납니다.
하단 부분을 보면 White, Background Color, Transparent 의 선택형 메뉴가 있습니다.
White는 말 그대로 배경색을 흰색으로 한다는 것이며, Background Color 은
현재 배경색으로 선택되어 있는 색을 배경색으로 한다는 것입니다.
마지막으로 지금 아래 그림과 같이 선택되어 있는 [Transparent] 는 투명을 의미합니다.

28. 새로운 레이어가 만들어졌습니다. [투명입니다.]

29. 이제 아바타 이미지를 붙여넣기 합니다. (단축키 : Ctrl + V)

30. 이제 작업이 완료되었습니다.
아바타만 깔끔하게 오려내는데 성공하였습니다.
이번 강좌에서는 여기까지만 하고 다음강좌에 이 오려낸 아바타를
사용하여 좀 더 멋진 이미지를 만들어 보겠습니다.

31. 저장을 해야겠지요?

32. 투명 이미지는 반드시 GIF 포맷으로 저장해야 합니다.

33. 아래 2개의 이미지의 차이점은 배경이 흰색이란 것과 투명이란 것입니다.
그냥 보기엔 별 차이를 못 느끼겠지만 왼쪽의 투명! 오른쪽이 흰색입니다.
드래그 해보시면 그 차이를 느낄 수 있습니다.


P.S : 이 간단한 작업을 설명하는데 강좌로 사용한 캡쳐 이미지만 33개군요. 흐아~;;
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| » |
이미지 꾸며보기 강좌 #1 - 아바타 오려내기
[1] | 신선 | 2004.01.07 | 10035 |
| 30 |
서명(My Signature)에 이미지 넣기
| 신선 | 2004.01.06 | 5953 |
| 29 |
동영상, 음악파일 -> WMV,WMA 인코딩 방법
| 신선 | 2004.01.06 | 7301 |
| 28 |
게시물에 출력되는 사진(이미지) 넣기
| 신선 | 2004.01.05 | 4318 |
| 27 | VDM Sound 추가 정보 | 달빛의그림자 | 2004.01.02 | 6668 |
| 26 | 윈도우 재설치 방법 [9] | ☆I폴트I★ | 2003.12.17 | 7663 |
| 25 | 시간의 나라 꼬마요정 일본어 -> 한국어 [33] | 시아 | 2003.10.07 | 13322 |
| 24 | 실피르넷 서명 올리기 [8] | l음유시인l폴트 | 2003.09.29 | 4983 |
| 23 | 레지스트리 Tip [10] | 쮸쮸바♡ | 2003.09.13 | 6244 |
| 22 | 더블버퍼링 | 크래닉스 | 2003.06.24 | 5923 |
| 21 |
VDMsound v2.0.4 설치&사용법
[11] | 신선 | 2003.08.25 | 18697 |
| 20 |
Tsearch 사용법
[48] | 신선 | 2003.08.25 | 28539 |
| 19 |
filereplacer 사용법
| 신선 | 2003.08.25 | 4672 |
| 18 |
그라디언트로 간단한 배경만들기
| 발걸음 | 2003.07.08 | 4904 |
| 17 | 바이오리듬 만들기 [3] | 크래닉스 | 2003.07.02 | 5818 |
| 16 | 이미지 일괄 border=0 만들기 [1] | 신선 | 2003.06.28 | 4850 |
| 15 | 링크 점선 일괄 없애기 | 크래닉스 | 2003.06.27 | 5044 |
| 14 |
가장 간단하고 기본적인 캡쳐 방법
[2] | 신선 | 2003.06.24 | 4623 |
| 13 |
간단하게 이미지 포맷 바꾸기
| 신선 | 2003.06.21 | 5895 |
| 12 | 울트라 에디터로 에딧해보기 [8] | 발걸음 | 2003.07.08 | 10990 |